

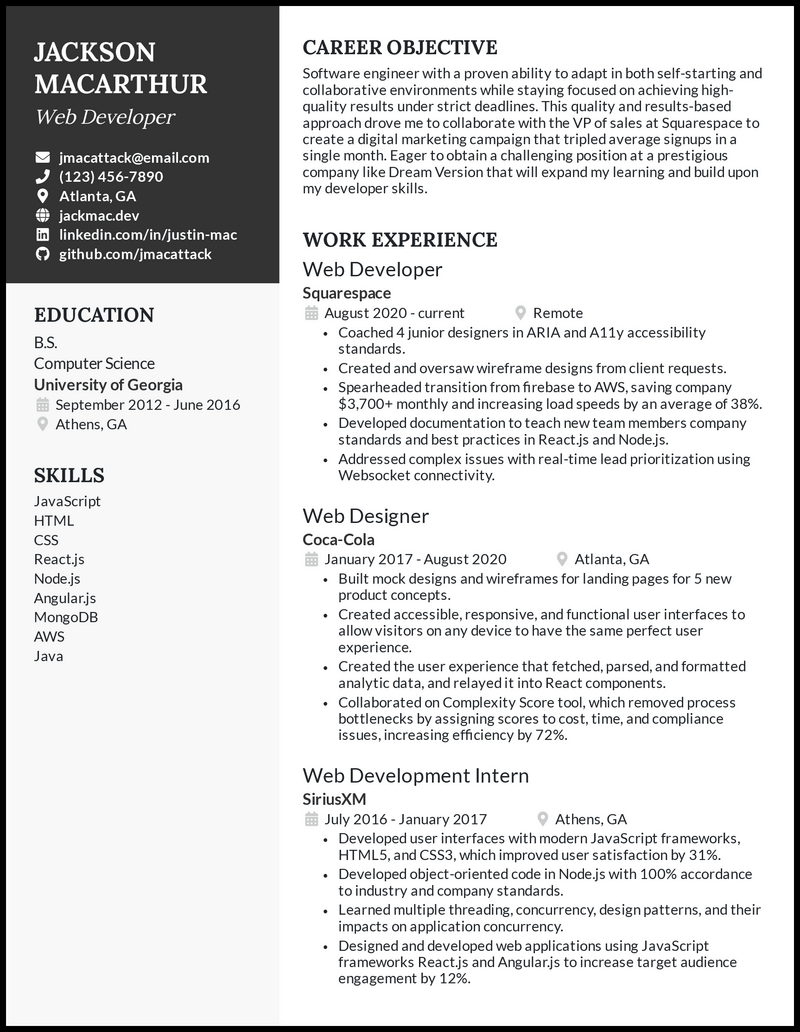
There’s plenty of room in our elegant resume template to add your professional experience while impressing recruiters with a sleek design.
Like this template? Customize this resume and make it your own with the help of our Al-powered suggestions, accent colors, and modern fonts.
Whether you’re a front-end web developer or work across the full stack, you have what it takes to build a great website.
When it comes to landing a job, however, it takes more than just your web development skills to convince hiring managers to invite you for an interview. You must also be great at writing resumes and writing cover letters which can often feel more challenging than debugging a Heisenbug under race conditions.
We know a thing or two when it comes to resume making, and we’ve scoured through tons of developer resumes to distill our wisdom into fifteen free web developer resume samples. We’ve also written a short guide on how to write an effective resume so you can land that crucial first-stage interview in 2024.
















We don’t mean to state the obvious, but companies are flocking to hire web developers. The Bureau of Labor Statistics says that demand for these roles will grow by 28 percent over the next eight years (significantly faster than average).
The demand for these roles (and the great salaries) leaves no question about why people pursue web development careers. Not to mention, developers get to solve really cool problems. Who wouldn’t want to do that?
However, with all candidates applying for web developer jobs, how can you demonstrate your technical prowess while highlighting your ability to make a meaningful impact? Frankly, it’s not easy.
We’ve had the distinct pleasure (and, at times, pain) of working directly with hiring managers at companies like Microsoft, Stripe, and Chegg to understand what they’re looking for in web developers. Furthermore, we want to pass along that knowledge to you so you’re no longer in the dark about the hiring process.
In short, here’s what you need to do to maximize your chances of getting a first-round interview:
We know that writing a resume is just about as much fun as moving or going to the dentist. Our goal with BeamJobs is to simplify this process so you can focus on what you love doing, building web applications.
![]()
The primary function of the skills section of your resume is to help you get past the automated keyword filters, known as Applicant Tracking Systems (ATS). These systems scan resumes to help hiring managers cut down on time. While they’re useful, they can also weed you out if you’re not careful.
As a web developer, you probably thought that the way to optimize your resume is by including as many keywords as possible. Unfortunately, the technical hiring manager will also review your resume, and a host of keywords isn’t appealing to read.
Nothing is a bigger red flag to someone who hires web developers than a candidate who claims to know 11 different programming languages and 23 different frameworks. As a rule of thumb, if you won’t do well on a whiteboarding session for a given language, don’t include it on your resume.
You don’t want to burn bridges when applying for jobs. The only surefire way to burn a bridge is to outright lie about your qualifications. It’s just not worth it. With programming, there just isn’t much room to “fake it ’till you make it.”
For web developers specifically, it’s much more important to show a depth of understanding in a few languages and frameworks than it is to show breadth in a whole bunch of different things.
It seems like a new JavaScript framework comes out every week, and you would not be expected to be an expert in the flavor of the week by any reasonable employer.
Again, you’re not expected to have all of these on your resume. In fact, including all of these skills would reflect poorly on your candidacy. What developer knows every single of these things well enough to be tested on them?
The skills you include on your resume are also a function of the kind of roles you’re applying to. For example, if you’re applying for a front-end web developer role, then your Rails experience likely won’t be as relevant.
Don’t mention your soft skills in your skills section! Companies are not automatically filtering for soft skill keywords, and it’s not convincing to the hiring manager to see you have “communication” as a skill. What does that mean without context?
There are a few ways you can structure how you talk about your skills on your resume.
If you’re an entry-level web developer, we recommend you use the “proficiency” skill breakdown because you won’t have a lot of work projects to demonstrate your proficiency in the skills you have.
![]()
The formatting of your resume is pretty straightforward. The goal: keep it simple, and keep it easy to read. Here are the things you need to do to properly format your web developer resume:
Most of these tips are self-explanatory, but we’ll elaborate on a few just to make sure the points are clear.
To keep you on your toes, let’s talk about the last bullet point first. For any given web developer role (and this goes double for junior web developer roles), the hiring manager is reviewing, on average, over 60 resumes.
This means they’re essentially looking for a reason to say “no” to a given person instead of “yes” because they only have so much time to dedicate to resume review. Don’t let a silly grammar error or spelling mistake be the reason you get put in the “no” pile.
Read your resume, then read it again. Then read it five more times. Then send it to your mom/friend/brother/cousin/colleague/whomever to make sure another human catches basic mistakes that a machine can’t catch.

You want to try to keep your resume to one page. We know that’s a tough pill to swallow since you want to include all your qualifications to help you get the job.
Sadly, hiring managers are busy, and they can’t spend as much time as they’d like reviewing all resumes they get for a given role. For that reason, your resume needs to be a one-page highlight reel.
Once you get an interview, you can spend more time expounding on your past experience and skills. Until then, keep your resume short. You’re more than your one-page resume, but you can’t overwhelm hiring managers at the start.
That one page of information will likely differ between candidates with more or less experience. A senior-level developer can’t afford to waste much space on their education section. Conversely, an entry-level web developer needs to convince the hiring manager they have the right skills and knowledge, so they might include relevant courses and their GPA.
Entry-level web developers
Senior web developers
![]()
Most resume objectives we’ve seen from web developers should never be included in their resumes. What makes them so bad?
Picture this: you’re reading a resume, and the very first line says “I am a hard-working web developer looking to grow my skills.” It’s not terrible, but it’s not great. Would you hire someone based on that line?
A resume objective should be a two-to-three-sentence sales pitch explaining your experience, skills, and passion for the job. Most of the time, you don’t even need to include it!
There are two cases where it’s best to a resume objective:
Remember, real estate is valuable on a one-page resume. Don’t waste it by saying something that doesn’t improve your chances of getting an interview. To illustrate the point, here are a few resume objective examples.
WRONG – this resume objective doesn’t say anything new or valuable
Looking to utilize my skills as a front-end web developer to improve and iterate on the product for a customer-first organization.
RIGHT – specific, demonstrated interest in the company mission
As the daughter of small business owners, I’m really excited about the prospect of using my full-stack Python experience to further the Stripe mission of making payments accessible for companies of all sizes across the globe.
![]()
Numbers speak louder than words. While there is no way to directly quantify the work of a web developer (and no, lines of code written do not count as a metric), you can try to quantify the impact of the projects you’ve worked on.
Whenever possible, include the tangible outcome of your projects. This doesn’t always have to mean that you’ve impacted revenue in some way. Here are some other ways that your work may have had an impact (and this is not all-encompassing, get creative):
It’s okay if these impacts are rough estimates. As long as you can justify your metrics in an interview setting, go for it! Back-of-the-envelope math is totally acceptable here.
When a hiring manager is reviewing your resume, you want to make the case that you deserve an interview no matter where they focus their attention on your resume. To do that, you need to convince them that you will have a meaningful impact on their business.
After all, companies hire developers (and anyone, really) to have an appreciable impact on the business. What better way to demonstrate you can do this as a developer than showing you’ve had a huge impact in all of your past roles?
To hammer this home one more time, consider these two examples. They’re talking about the same work experience, and the only difference is that one candidate made their impact explicit numerically. Who would you hire?
WRONG – work experience not tied to outcomes
EdTech Company
January 2015 – Present, New York NY
Senior Web Developer
RIGHT – work tied to specific business impact
EdTech Company
January 2015 – Present, New York NY
Senior Web Developer
![]()
If you’re an entry-level web developer (or fresher as the cool kids call it) then you won’t have any experience to talk about on your resume.
In this case, it’s essential that you include projects you’ve worked on to demonstrate to the hiring manager that you have the ability to function as an effective web developer on their team. More than that, you also want to show you have a genuine interest in web development. You might be interested in choosing our Student Google Docs resume template we created that specifically makes room for projects.
The beauty of being a web developer is that you have the ability to create any website that you want! To be frank, if you’re a junior web developer and you don’t have any projects you’ve worked on, you likely won’t get the job.
How can you come up with projects to work on? Here are a few ideas:
As you can see, there are many types of projects you can include on your web developer resume.
If you already have projects to include, the same rules hold as if you were talking about your work experience. Try to quantify the impact of the project you worked on against your original goal! For example, for the nonsense Recaptcha test example listed above, you can state the rate that humans failed your test.
When it’s all put together, here’s what a project might look like on an entry-level web developer resume:
Poker Simulation
![]()
We know, we know. Customizing your resume for each job is a pain. However, it’s one of the best things you can do to get the job. You need to customize your resume for each job whenever you can.
This is not to say you have to customize your resume if there is truly nothing unique you can say about your fit for a given role or company.
You shouldn’t spend too much time on this. If you’re a full-stack developer and you’re applying for a front-end role, then you should talk more about your experience on the front-end on your resume.
This step is the most intuitive. If there’s any connection that you have (no matter how tenuous) to the company or role you’re applying for, adjust your resume to talk about that connection.

Forgo adding soft skills, like communication, to your web developer resume; you need to quickly make the case for your technical skillset. What programming languages does the job description talk about? JavaScript and Java are two different animals, after all! Think about not only the needs of the specific company but also what your true skills are. If a company works in DigitalOcean but you’ve only dabbled there, it’s probably best to leave that skill off your list.
Alternatively, you can also organize your skills list by level of proficiency. Using the example above, you could list DigitalOcean as a skill you’re familiar with while listing things like Django, Java, and AWS as advanced skills.
2. How do you make your web developer resume stand out?Numbers speak louder than words. Especially in technical roles like web development, metrics like percentages, money, and estimated totals add considerable weight to your job description bullet points. Rather than talk about mere job responsibilities in your work experience, tell employers about your accomplishments. If you improved the speed of an application by using a CDN and reducing the number of HTTP requests, how much did you improve the speed? And if you built a feature that increased the CTR, how much did the CTR increase? Even if you can only share guesstimates, you’re still providing proof of meaningful impact.
3. How do you beef up an entry-level web developer resume?Projects are your best friend next to internships in web development. There’s a lot of competition out there for web developers, so while employers understand that you’ve got to gain real-world experience at some point, they also expect you to come to the table with evidence that you’re ready to rise to the challenge. Internships are a great way to gain valuable experience and skills while getting your foot in the door. Projects are also a highly valuable inclusion on your resume that a lot of candidates never consider adding.
Projects can be more personal in nature, or they can be an academic task or even a volunteer endeavor for a community, company, or friend. The point is that you can point to specific projects where you used web development skills that you’ll need on the job. For example, if running is your hobby, creating an app to track how your food intake impacts your performance is a project that demonstrates not only web development skills but also initiative and creativity.